【PowerPoint】スライドのランダム移動をマクロを使わずに作る【強引ですが】
「PowerPointでスライドをランダムに表示させたい!」
って思って,ググってみました.
そしたら,例えばこんな記事が見つかります.
ランダムにスライドを表示するPowerPointマクロ :パワーポイントマクロ・PowerPoint VBAの使い方-スライドショー
色々さがしましたが,まぁマクロ使ってます.
マクロも興味あるんですが,どっからやっていいかわかんないので,手を付けていません.
そんなわけで今回は
「マクロを使わずに,スライドのランダムに表示させる方法」
を紹介します!
といってもめっちゃ強引ですし,半手動ですので,あんまり期待はしないでください.
1. スライドを準備する
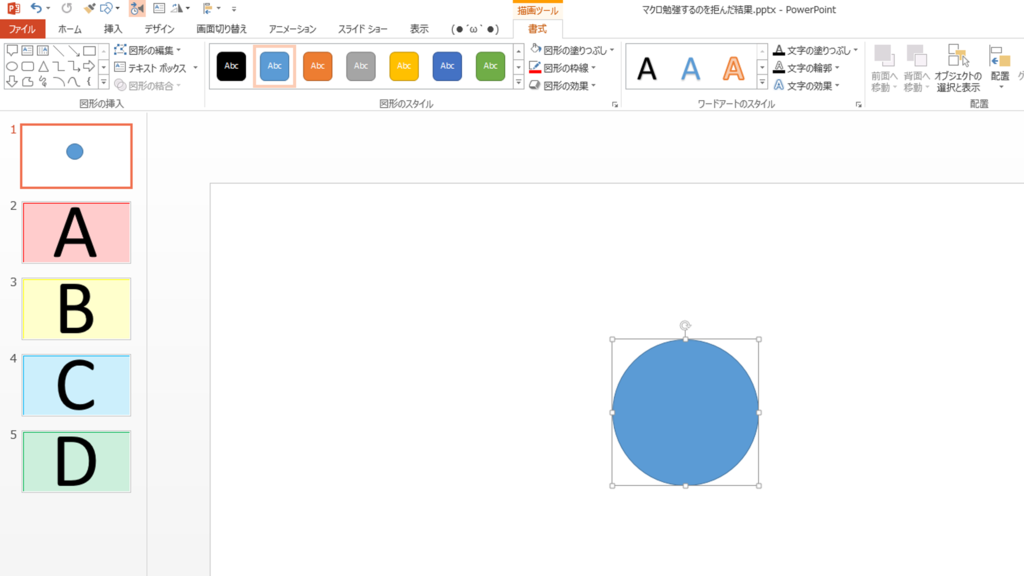
まず,必要なスライドを下の図のように用意します.

移動の起点になるスライドを1枚,
ランダム移動先スライドを4枚用意しました.
読み進めたらわかりますが,起点スライドなんてなくても問題なかったり,
移動先スライドをもっと増やしたりできますが,今回はこれで行きます.
イメージとして,
「起点スライドから,A~Dのスライドのどれかにランダムに移動する」
ということになります.
2. 図形オブジェクトを挿入する
「挿入タブ」とかから「図形」を挿入します.
サイズや形も自由ですが,今回は5cmの円オブジェクトにしました.

3. 挿入した図形に,アニメーションを付ける
先ほどの図形に「アニメーションタブ」から,「図形」というアニメーションを付けます.
(図形っていうオブジェクトにに図形っていうアニメーション付けてってややこしい)

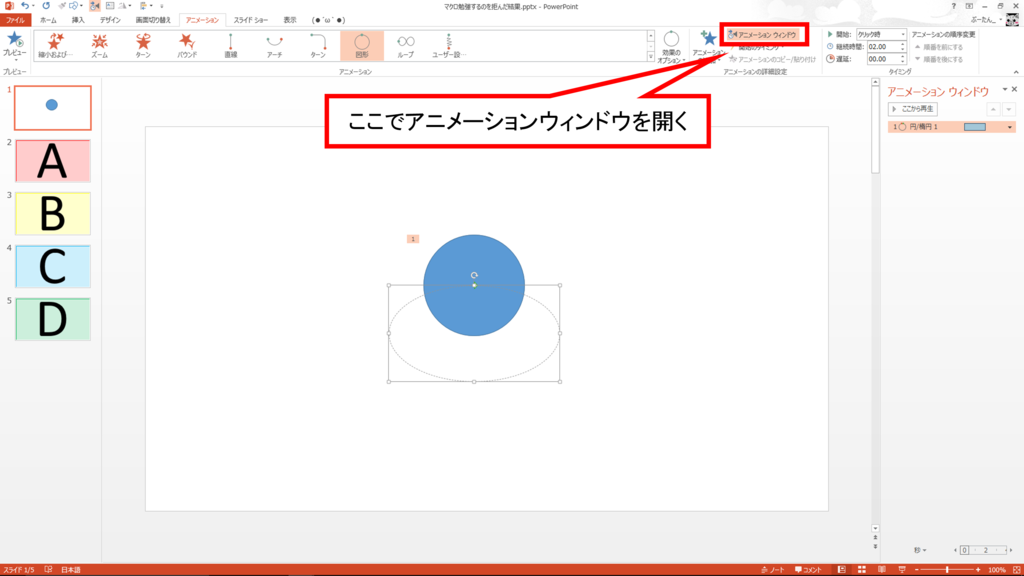
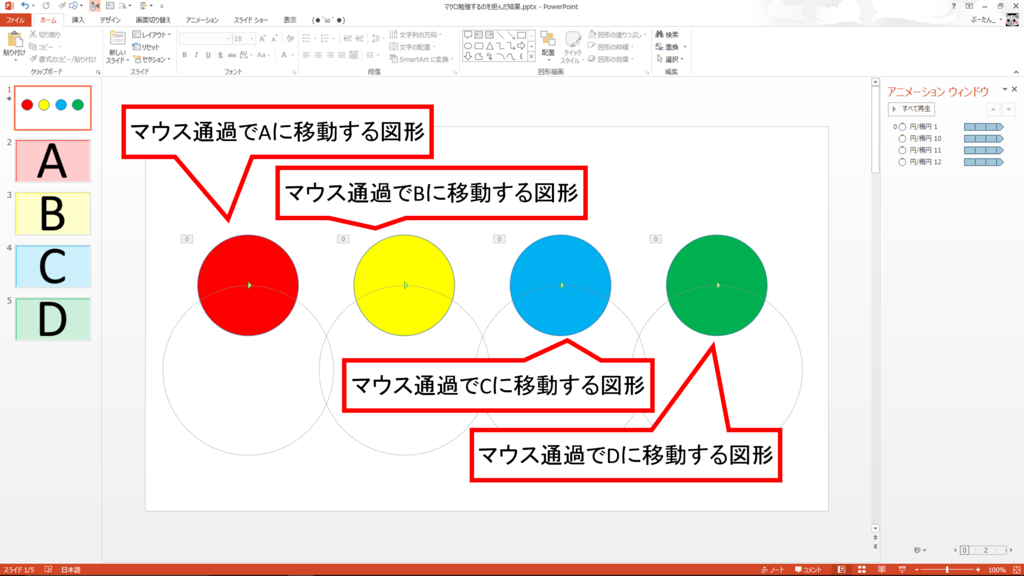
アニメーションを付けたら,こんな感じになります.
ついでに「アニメーションウィンドウ」を開いておきましょう.

.
4. アニメーションの詳細を設定する.
アニメーションの詳細を設定していきます.
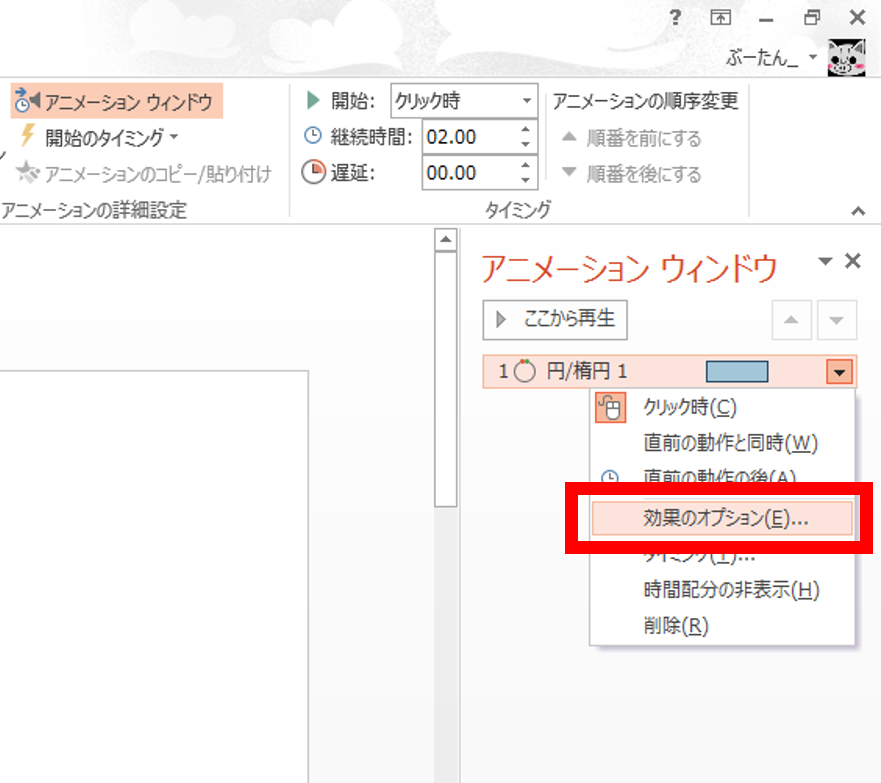
アニメーションウィンドウから,先ほど追加したアニメーションを右クリックで選択して,「効果のオプション」(もしくは「タイミング」)を選択します.

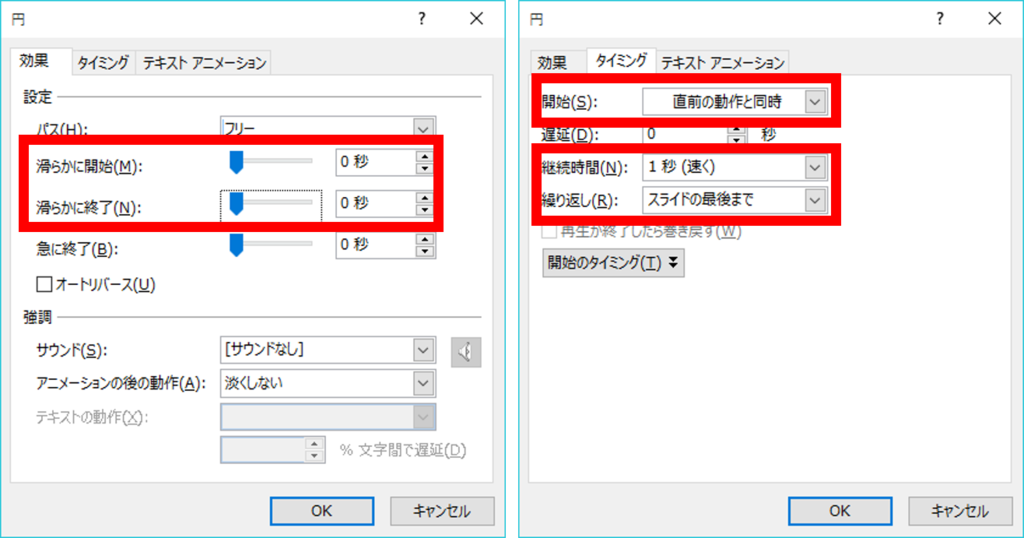
そして,以下の設定をします.
「効果タブ」
・滑らかに開始:0秒
・滑らかに終了:0秒
「タイミングタブ」
・開始:直前の動作と同時
・継続時間:1秒(ここは自由でOK)
・繰り返し:スライドの最後まで

完了後,「OK」を押します.
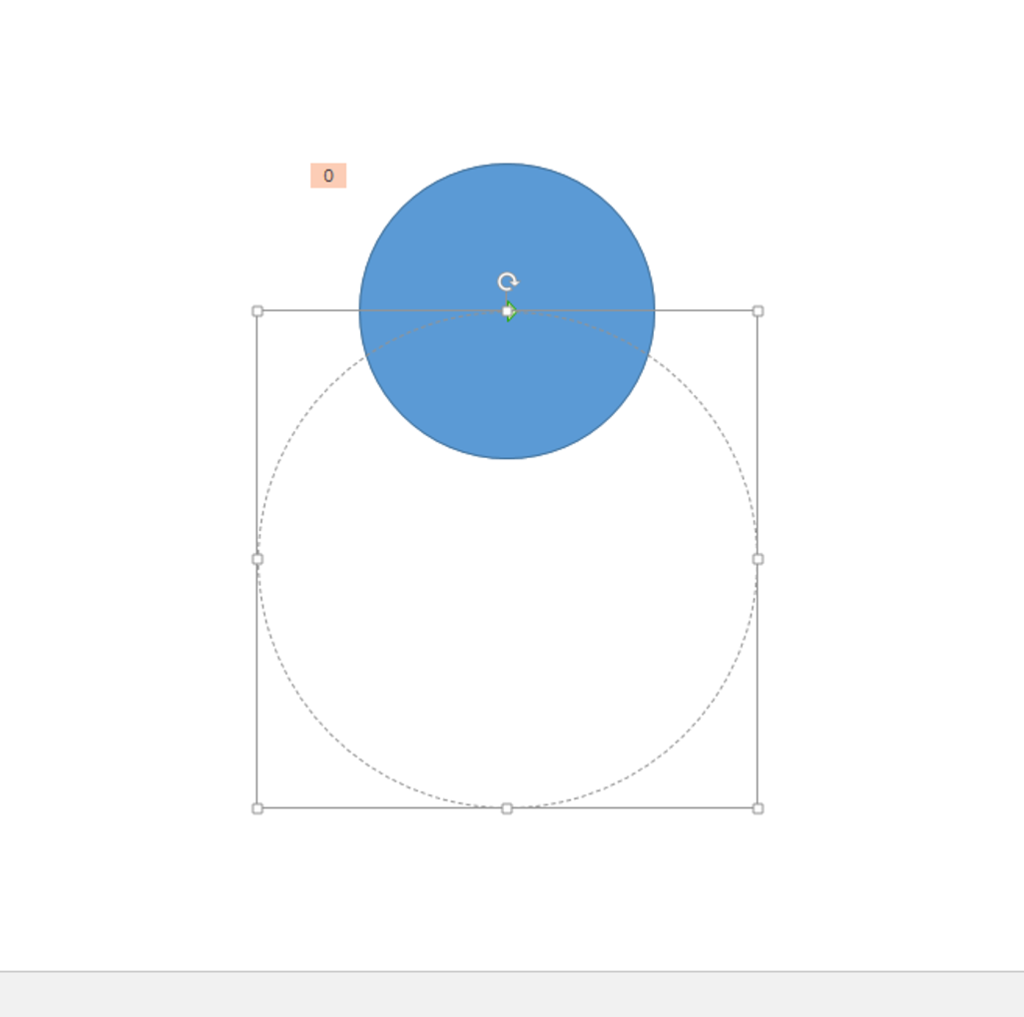
あと,アニメーションの軌跡が横長の楕円になっていると思うので,正円にします(厳密にしなくてもよい).

5. 図形にリンク機能を付ける
次に,図形に触れると特定のスライドに移動する設定をします.
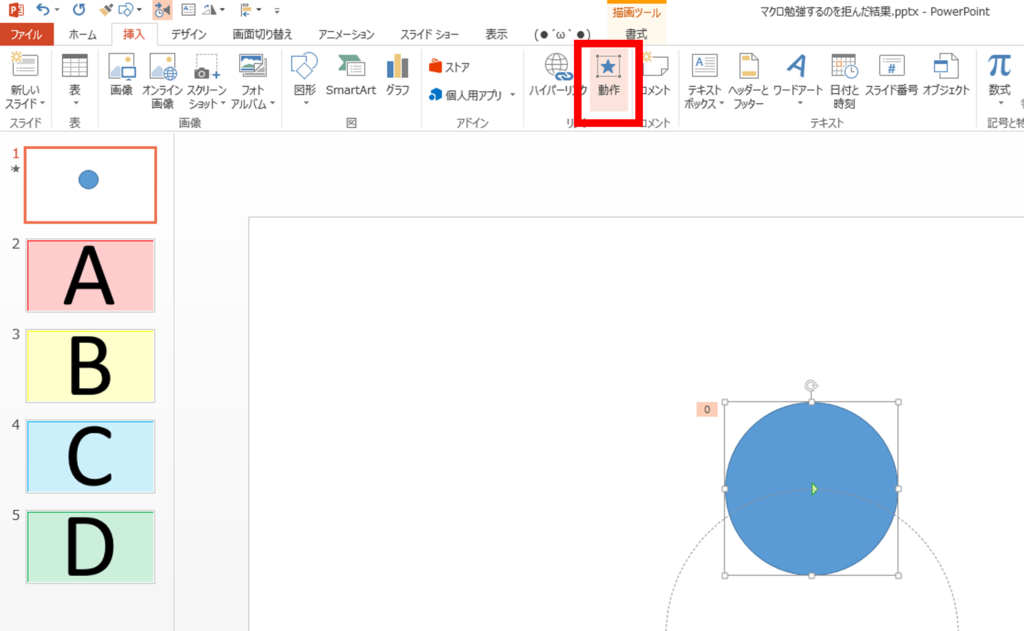
まず,図形(オブジェクト)を選択して,「挿入タブ」から「動作」を選択します.

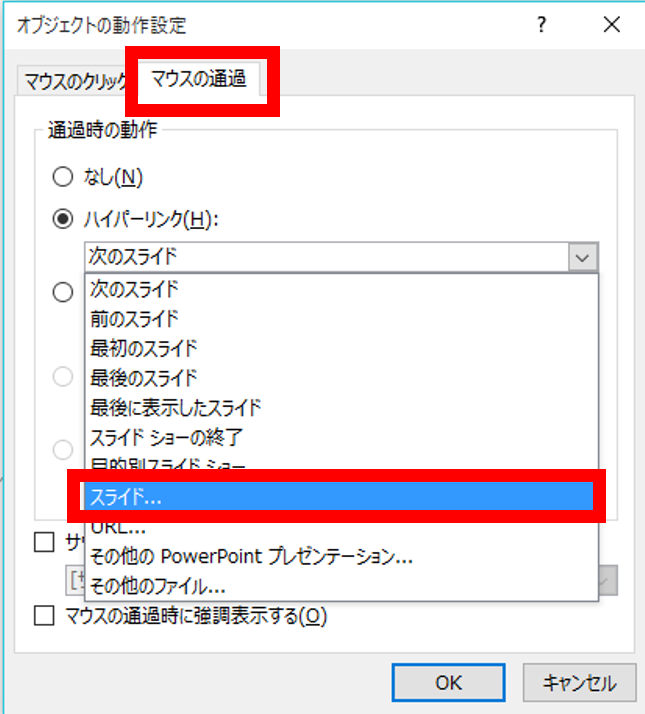
そこで,「マウス通過タブ」の「ハイパーリンク」から,「スライド」を選択します.

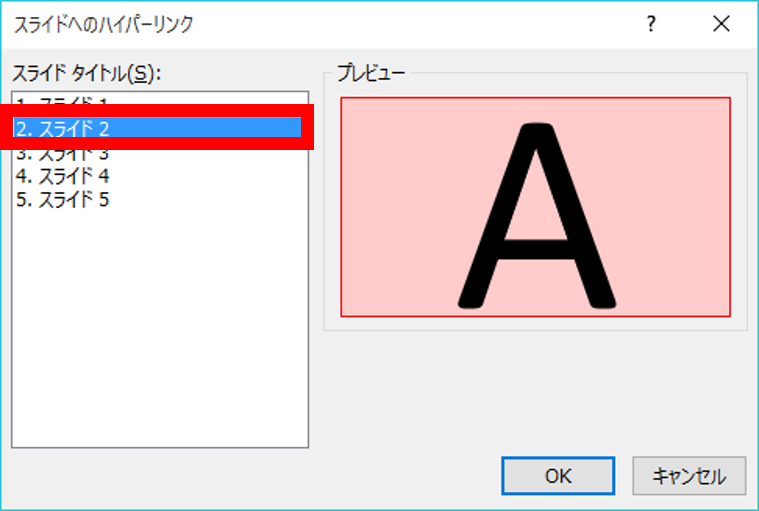
そして,まずはスライド2(Aのスライド)を選択して「OK」を選択します.

これでスライドショー時,
「マウスが触れると,自動的にAのスライドに移動する図形オブジェクト」
が完成しました.
(分かる人はこの辺でやり方察するかな)
6. 同様の図形オブジェクトをスライド数だけ作る
5までの作業で作った図形と同様のものをで,
リンク先がB,C,Dのものを用意します.

分かりやすいように色を付けてますが,どちらかといえば色はない方がいいです(塗りつぶしなしでも,リンクに飛ぶ機能は残ります).
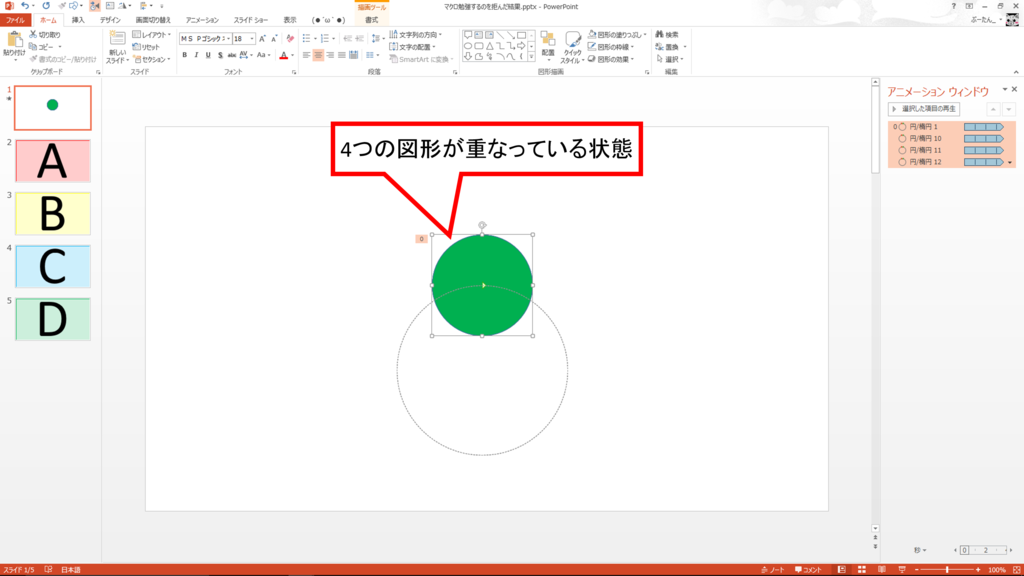
7. アニメーションを重ねる
各図形のアニメーションの軌跡を動かして,重ねます.
Ctrl+Aとかですべての図形を選択して,「書式タブ」→「配置」→「中央揃え」とかで簡単にできます.

(※PowerPoint2010か2007あたりだと,図形を重ねたとき最前面の図形のリンクしか適応されなかった気がするので,アニメーションの軌跡のみを移動させて重ねてください)
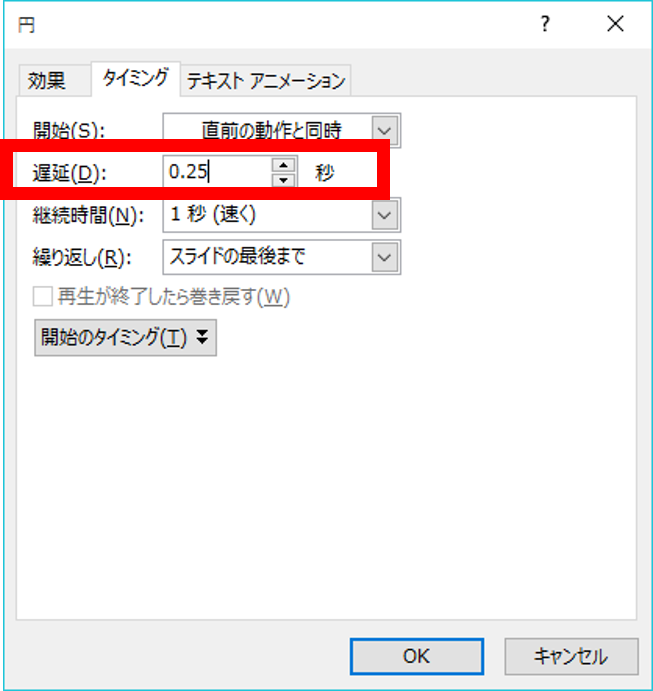
8. アニメーションの遅延の設定をし,開始時間をずらす
4.で設定したアニメーションの継続時間に対して,均等な間隔で図形が動くように,「遅延」を設定します.
先ほど,継続時間を1秒で設定したので,
「遅延」を
Aにリンクする図形:0秒
Bにリンクする図形:0.25秒
Cにリンクする図形:0.5秒
Dにリンクする図形:0.75秒
と設定します.
Bの例↓

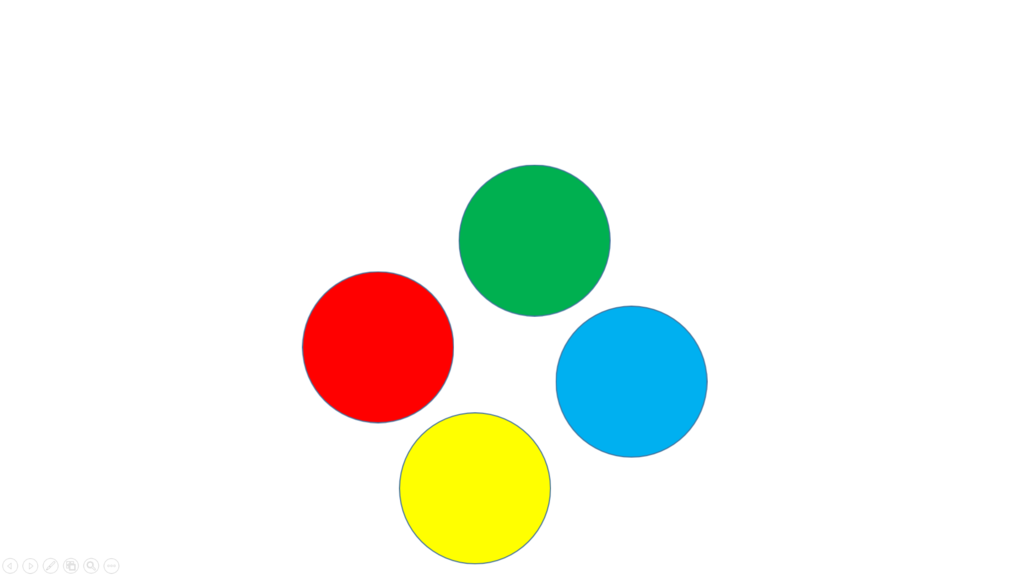
で,スライドショーを実行するとこんな感じ.

(動画貼るのめんどくさいから静止画ですが,これがぐるぐる回ってます)
某昔のゲーム機のコントローラーを思い出しますね.
一応これで,基本は完成です.
あとは,これを改良していきます.
なのでこれ以降は,試したいものだけ試してください.
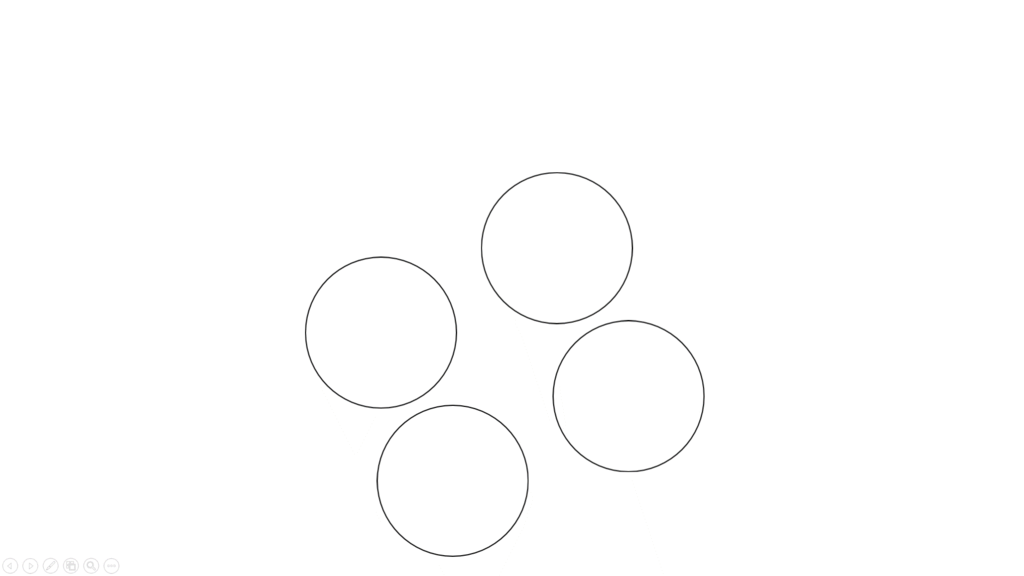
9. 各図形を無色にする
各図形を無色にすると,ランダム感があっていい感じになります.
下の例では枠線が残ってるけど,消したり,薄くしてもいいかも

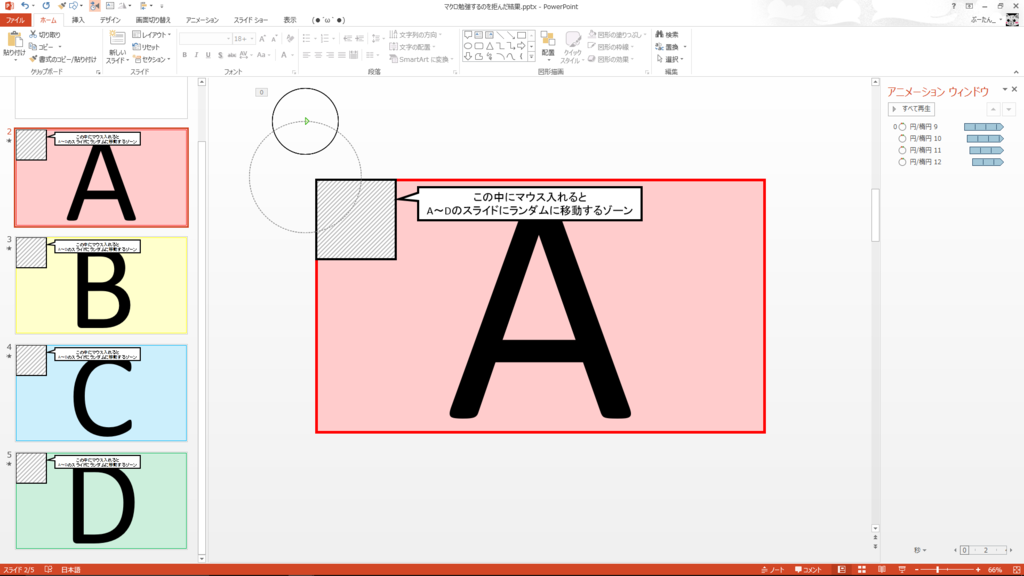
10. ランダムにスライド移動するエリアを決める
ランダムにスライド移動するオブジェクトがスライドの真ん中にいたら困るっていう人は,アニメーションを端っこに寄せましょう.
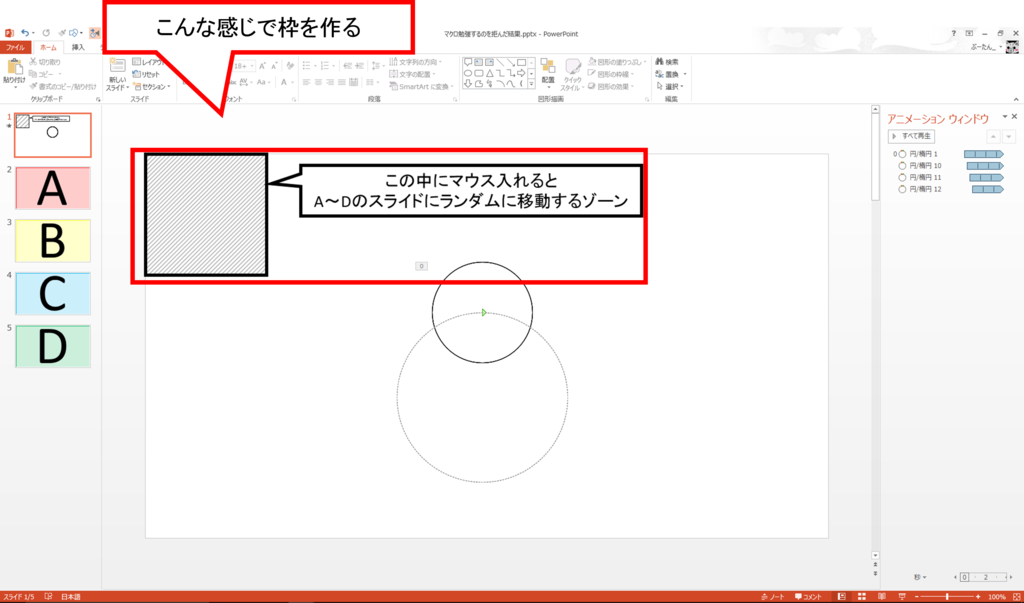
そのために,まず以下のように枠を作ります.

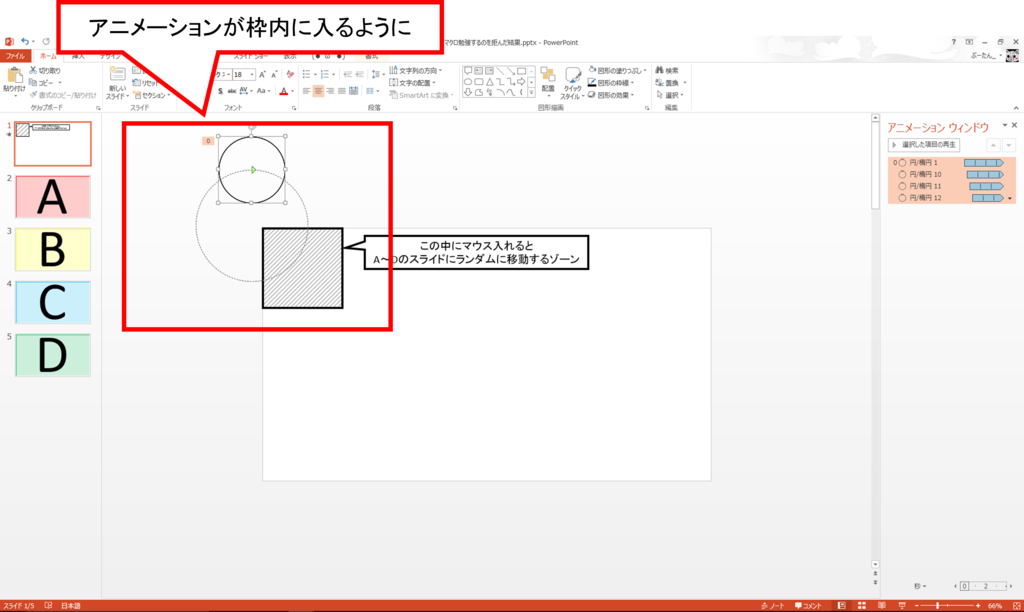
そして,その枠内をアニメーションが通るように図形を移動させます.
(枠の図形は最背面に設定しておきましょう.)

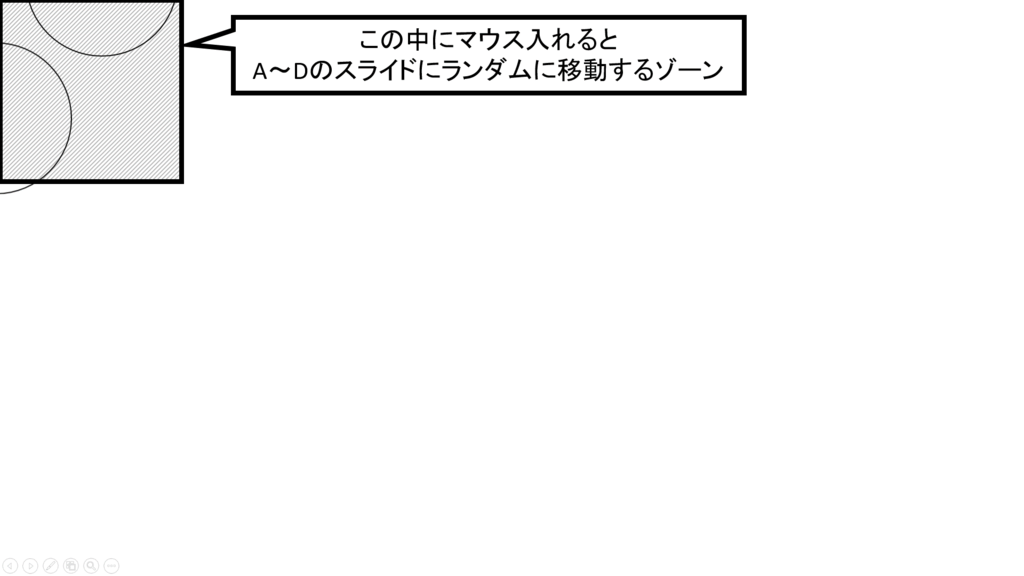
スライドショーを実行するとこんな感じ

各図形の枠線も透明にすると,仕組みが分かりにくくなるので,他人に見せるときにはオススメです.
11. A~Dのスライドにも配置する
今のままだと,一度移動してしまうとそこで終了です.
そこで,A~Dのスライドにも同じ仕組みを実装します.
そうすることで,A~Dのスライド間の移動をランダムに行い続ける仕組みが完成します.
こんな感じ↓

これで,スライドショーを実行し,左上でマウスを動かしてると,A~Dのスライドにランダムに移動し続けます.
とりあえずこれで完成形かなって感じです.
12. 欠点
「マウスを動かし続ける必要がある」
致命的です.
「動作」の「マウス通過」機能はマウスが動いているときにしか反応しないっぽいので,スライド移動を行うためにはマウスの移動が必須みたいです.
なにか改善する方法ないかな.
というわけで,今回はランダムスライド移動について紹介しました.
久しぶりに自分でマジキチパワポ使用方法を考えた気がする.(お年玉袋とかもあったけど,あれは公式にあったので...)
実用性は皆無ですが,書いてて楽しかったです.
ではまた!