【PowerPoint】パワポでウユニ塩湖を作る【アイラみたいな】
ボカロP,ナブナさんの「アイラ」いい曲ですよね.
2nd ALBUM「月を歩いている」の発売も決定しましたし,今後の新曲も楽しみです.
ところで「アイラ」のイラスト,めっちゃ良いと思います.
ウユニ塩湖っていうんですかね,この綺麗な反射で爽やさが全開のがすごく好きです.
こんな素敵なイラスト書いてみたい,けど画力がない.
↓
そうだパワポを使おう
↓
できた

というわけで,今回は
「PowerPointでウユニ塩湖っぽい反射を再現してみる」
です.
まぁ今回もそんなに凝ったことはしてませんが...
1. 背景を配置する
素敵な背景を探して,パワポに貼り付けます.
↓このようなフリー写真サイト適当に見つけます.
無料の写真: 雲, クラウド, 空, ブルー, 雲の形, 時間, ホワイト, 曇った - Pixabayの無料画像 - 718334

2. 背景をコピーする
背景をコピーして,下図のように上下に並べます.

3. 下に配置した背景を上下反転する
下の背景を選択して
「書式」タブ→「回転」→「上下反転」を選択します.
すると,下の背景が上の背景といい感じにくっつきます.

4. 下の背景にアート効果を適用する
次は下背景を水っぽくします.
下背景を選択して
「書式」タブ→「アート効果」を選択します.
ここで好きなアート効果を選択します.
なんか水っぽいなってなればそれでいいです.
以下に良さげなアート効果のサンプルを貼りますが,実際にやってみた方が分かりやすいと思います(っていうかこのサイズじゃ違いわかんないですかね).

今回はアート効果の「滑らか」を適用しました.

背景はこれで完了です.
5. 人物を配置する.
背景だけではさみしいので,人物(ミクさん)を配置します.
けどやっぱり背景メインなので,小さめに.

使った画像はアイラの画像を参考にMMDで自作しました.

かわいいけど椅子が石だったり,そもそも椅子浮いてるじゃんとか気になりますが気のせいです.
6. 人物も下に配置し,反転する
3. と同様に,人物をコピーして,上下反転させます.

アイラのイラストは空と水の境目に人物がいますが,多少下に配置しても自然な感じがするので,その辺はお好みで.
7. 下人物の色を変える
4. と似たようなことをします.
下に配置した人物を水に映ってるっぽくします.
今回は「アート効果」ではなく,明るさ-40%,コントラスト-40%にしました.
この辺も好みかなって気がします.

8. 適切な画像サイズに切り取る
これで完成でもいいんですが,いい感じのサイズに切り取ります.
普通に「トリミング」してもいいんですが,アイラのイラストは斜めなので,ちょっと特殊な方法で切り取ります.
8-1. 切り取りたいサイズの図形を配置する
このサイズに切り取りたいっていうサイズの図形を配置します.
(分かりやすくするために別スライドに作成しています.)

今回は四角の図形ですが,星の図形にすれば星形に切り取ることができます.
8-2. 作成した図をグループ化し,図として貼り付ける
1~7で作成した図をグループ化します.
(上背景,下背景,上人物,下人物の4つです)
そして,そのグループをコピーし,右クリック→「図として貼り付け」をします.
すると,1つの図となります.

8-3. 図形の合成をして切り抜く
8-1.で作成した図形と,8-2.で作成した図を両方選択します.(Ctrl+Aとかドラッグ選択とかで)
そして,
「(描画ツールの)書式」タブ→「図形の合成」→「重なり抽出」を選択します.
すると,下図のようになります.
※オブジェクトの配置順や選択順とかで,図形の色が適用されたりしますので,失敗したらその辺を変えてやってみてください(あんまり仕組みがわかってない)

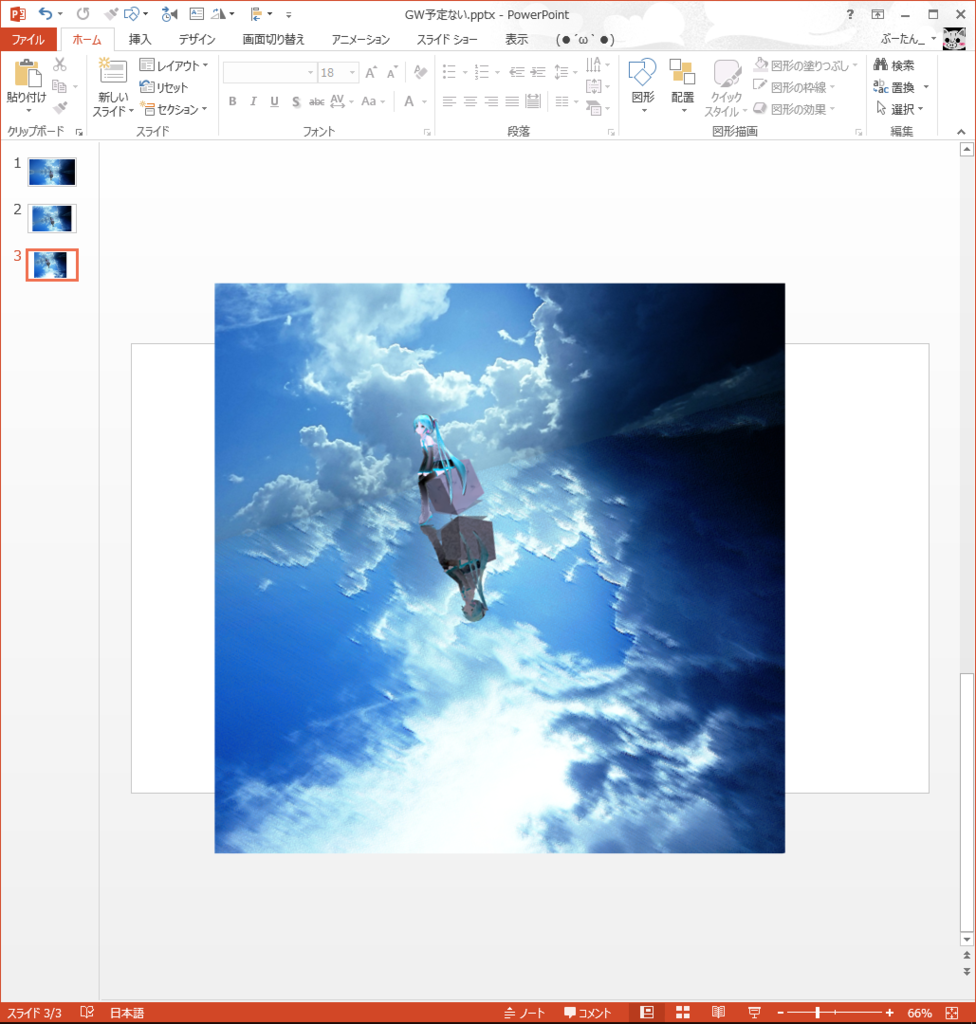
9. 回転させていい感じにして完成
回転するとこんな感じになります↓

たぶんこのままだと,余白が変になっているので,
8-2.でやったように,コピー→図として貼り付けをするとよいと思います.
これで完成です.
10. (おまけ)オリジナルのアイラに近づけるため微調整
ちょっと切り取る位置とサイズを調整しました.

今回は以上です.
これで,パワポがあればウユニ塩湖に行った気分を味わえることが証明できたと思います.
ではまた.