【PowerPoint】パワポでゲームを作ろう
PowerPointは万能です.
パワポは万能なので,何でも作れます.
そんなわけで,今日は
「PowerPointでゲームを作る方法」
を紹介します.
今回作るゲームは「イライラ棒」です.
概要はこんな感じ↓
・操作するもの:マウス(マウスポインタ)
・障害物に当たったらゲームオーバー
・ゴールに辿り着いたらクリア
そんなシンプルなゲームを作っていきたいと思います.
【1:事前準備:使う機能を紹介(動作)】
今回作るゲームで主に使う機能を紹介しておきます.
主に使う機能は「動作」という機能だけです.
※この機能知ってるって人は飛ばして読んでも大丈夫です.
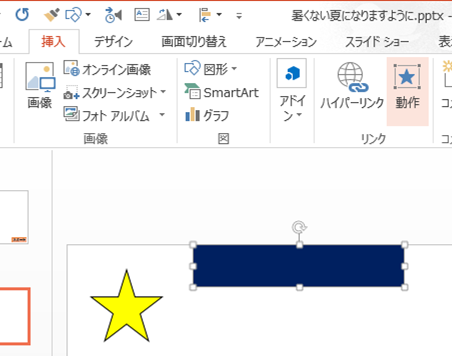
「動作」の機能は「挿入」タブから選択できます.

この機能は,オブジェクト(図形とか)を1つ選択しているときに使うことができます.
動作機能でオブジェクトにクリック(or通過)したとき,スライド移動などができます.
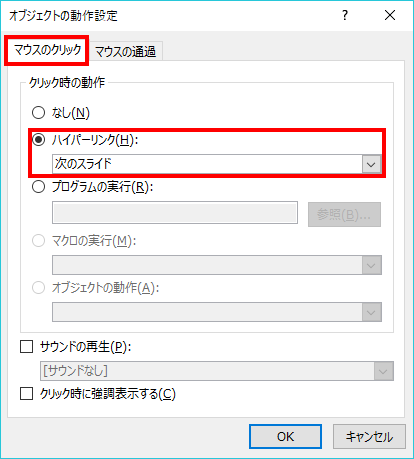
「動作」ボタンを選択するとこんな感じ↓

「ハイパーリンク」のチェックを入れると,色んなリンク先を選択できます.
本記事では,スライド間移動ができる「次のスライド」「前のスライド」「スライド...」を使用します.
「スライド...」とは,指定した好きなスライドに移動できる機能です.

この機能を使って,「イライラ棒」を作っていきます.
【2:イライラ棒の概要】
イライラ棒を作るにあたって必要なスライドについてです.
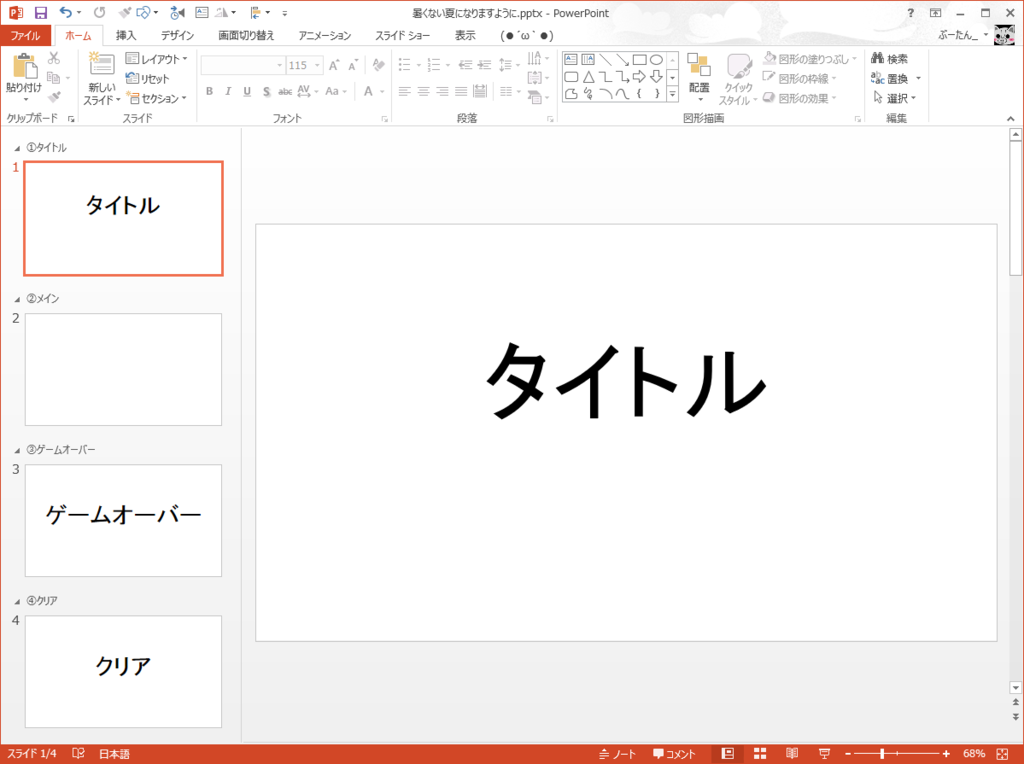
用意するスライドは4種類です.
これらのスライドを「動作」機能を使って移動することで「イライラ棒」を作ります.
①タイトル
ゲーム開始前のスライドです.
このスライドから②メインスライドに移動します.
②メイン
ゲーム(イライラ棒)を行うスライドです.
このスライド内の障害物に当たると③ゲームオーバースライドに移動します.
このスライド内のクリアオブジェクトに当たると④クリアスライドに移動します.
③ゲームオーバー
ゲームオーバーになったときのスライドです.
コンティニューする(再度ゲームを始める)ために,②メインスライドに移動するオブジェクトを作ります.
④クリア
ゲームクリア時に表示するスライドです.
この画面から,スライドショーを終了します.
複数のステージを作りたい場合は,このスライドから次のメインスライドに移動しても良いと思います.
イメージはこんな感じ↓

【3:各スライドの作成】
ここから具体的な説明に入ります.
まず,先程の手順で紹介した①~④のスライドを作ります.
動作機能とか,オブジェクト配置は後でします.
こんな感じ↓(わかりやすいようにセクション付けしてるけど不要です.)

【4:マウスクリックによるスライド移動を解除する】
スライド移動について,設定を変えないと致命的な欠陥があります.
それは「マウスクリックで次のスライドに移動してしまう」 ことです.
プレゼンテーションしてるときにマウスクリックで次のスライドに行かないのは致命的ですが,今回作ってるのはゲームです.
ゲームが3,4回のクリックで終わってしまうとか残念すぎるので,
「マウスクリックによるスライド移動の解除」をします.
「マウスクリックによるスライド移動の解除」のやり方は以下の通りです.
「画面切り替え」タブ→「画面切り替えのタイミング」の「クリック時」のチェックを外します.
その後,「すべてに適用」とすると,全スライドにに同様の設定が付きます.

ちなみに,Enterキーとか,矢印キーによるスライド移動は解除できないので,ゲームプレイ時はキーボードは使わないようにしましょう.
あと,マウスホイールとかでもスライド移動しちゃいます.(これはもうどうしようもない)
【5:各画面の設定(①タイトル)】
ここから各スライドの設定をしていきます.
まずは「①タイトルスライド」から説明します.(②メインスライドの設定が多いので後回しにして,先に①③④の設定方法を書きます.)
①タイトルスライドですることは以下の1つだけです.
・クリックで②メインスライドに移動するスタート用のオブジェクトを作成する.
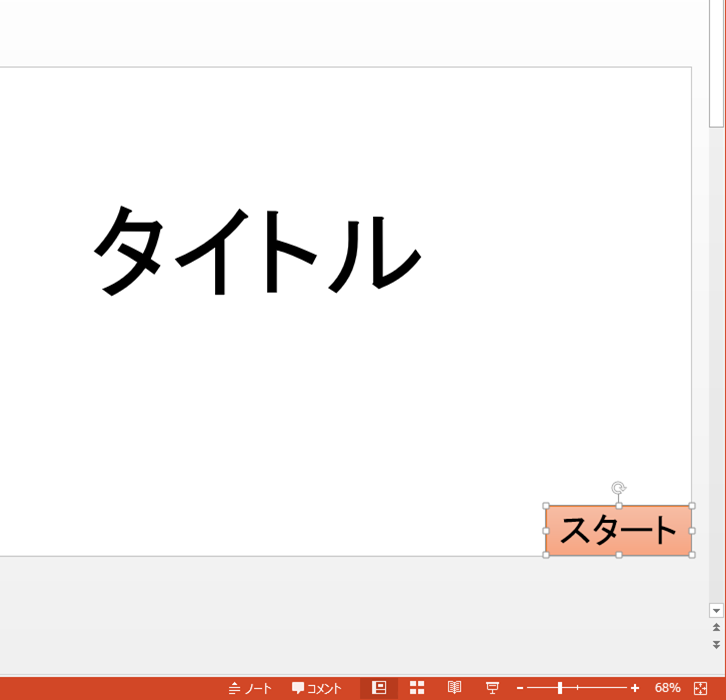
今回,スタート用のオブジェクトは四角の図形とします.
ここで,「スタート用の図形を配置する位置」で以下の2点に注意します.
・配置した位置がゲームのスタート位置になること (この図形クリックで②に移動するため)
・左下には配置しないこと(なんかスライドショー中にショートカット的なのが邪魔をするので)
とりあえず右下に配置↓

次に,「作成した図形をクリックすることで②メインスライドに移動する」ように設定します.
作成した図形を選択している状態で,先ほど紹介した「動作」機能を選択します.
設定内容は「マウスクリック」の「ハイパーリンク」で「次のスライド」を選択します.
これで,スライドショー実行時にこの図形をクリックすることで次のスライド移動ができます.

【6:各画面の設定(③ゲームオーバー)】
次に「③ゲームオーバースライド」の説明をします.
③ゲームオーバースライドも基本的には①タイトルと同じで,することは1つだけです.
・クリックで②メインスライドに移動するオブジェクトを作成する.
図形を配置するときの注意とかも①タイトルと同じです .
しかし,「動作」の設定は違います.
「ハイパーリンク」では「前のスライド」を設定します.(「次のスライド」だと④クリアに移動してしまうので.)

【7:各画面の設定(④クリア)】
「④クリアスライド」についてです.
ここはゲーム的に最後になるスライドですが,クリック時の次のスライドへの移動をオフにしているため,以下のことをする必要があります.
・スライドショーを終了するボタンを設定する.
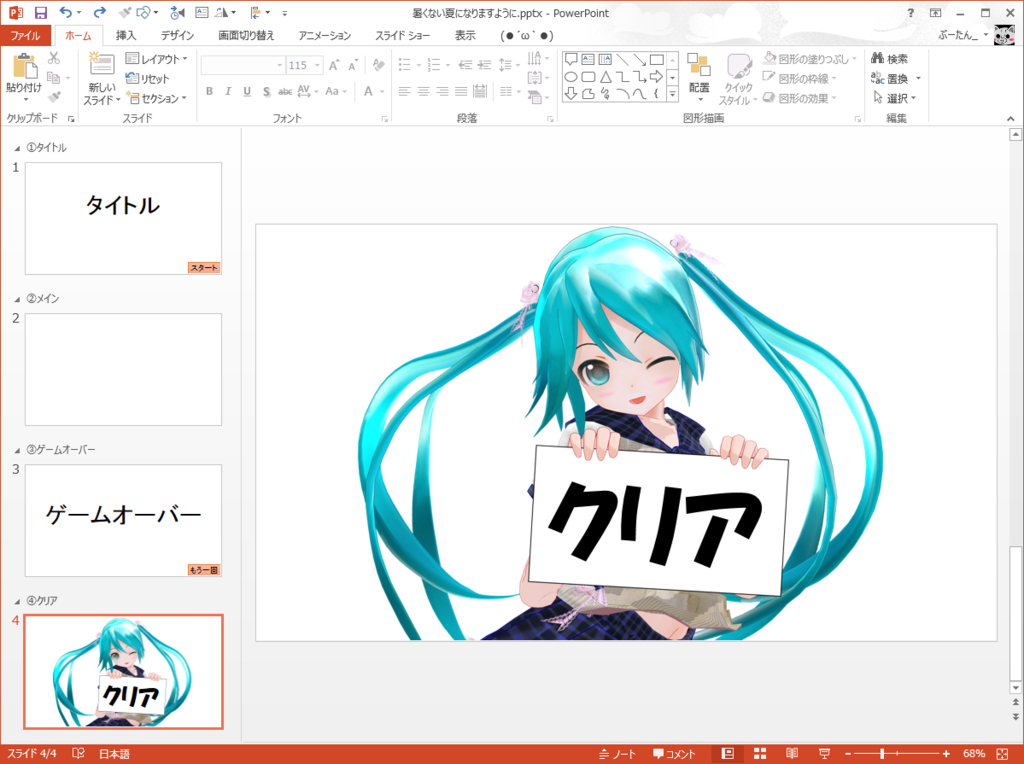
あと,せっかくのクリア画面なので,ミクさんでかわいくしておきます.

「動作」機能は図のオブジェクトにも適用できるので,このミクさんをクリックすることで終了するようにします.
設定方法は図形のときと同様です.
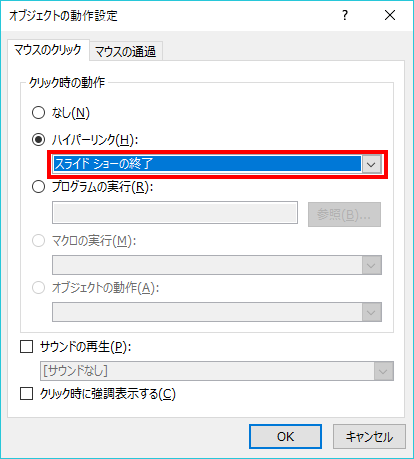
図を選択→「挿入タブ」→「動作」→「ハイパーリンク」→「スライドショーの終了」と選択します.
これで,スライドショー実行中にこのミクさんをクリックするとスライドショーが終了します.

【8-1:各画面の設定(②メイン) ゴール用のオブジェクトの作成】
最後に「②メインスライド」です.(することが多いので,8-1~8-4に構成を分けて書きます.)
まず,ゴール用のオブジェクトを作成します.
今回はゴール用のオブジェクトは星型の図形にします.

この星にマウスポインタが当たると「④クリアスライド」に移動するように設定します.
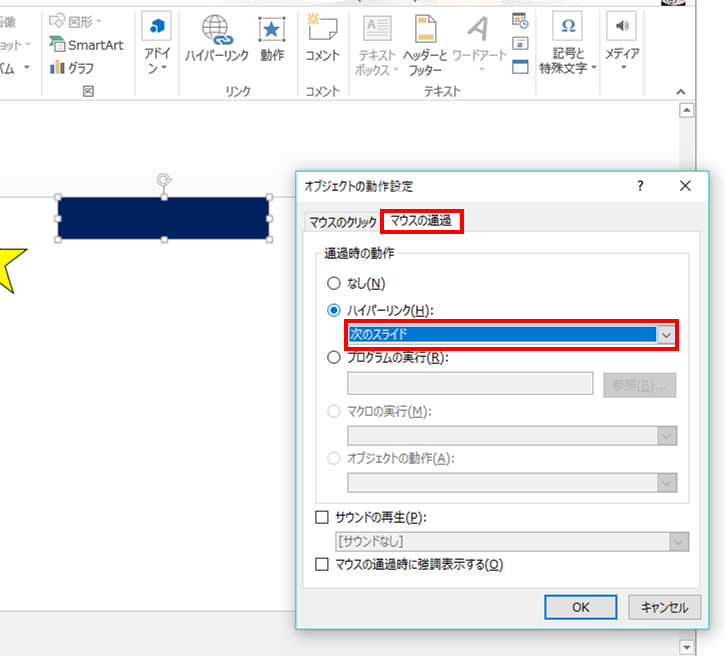
星型の図形を選択→「挿入」タブ→「動作」→「マウスの通過」→「ハイパーリンク」→「スライド...」→「スライド4(④クリアスライド)」とすると設定できます.

【8-2:各画面の設定(②メイン) 障害物用のオブジェクトの作成】
次に,障害物用のオブジェクトを作成します.
とりあえず四角オブジェクトを障害物にします.

この四角にマウスポインタが当たると「③ゲームオーバースライド」に移動するように設定します.
四角オブジェクトを選択→「挿入」タブ→「動作」→「マウスの通過」→「ハイパーリンク」→「次のスライド」とすると設定できます.

【8-3:各画面の設定(②メイン) 障害物用のオブジェクトの複製】
次に,8-2で作った障害物用オブジェクトをたくさん作ります.
ここで,「新しく障害物オブジェクトを作成する」のではなく,「既存の障害物オブジェクトをコピーする」ほうが楽です(「動作」機能を毎回設定する手間がないため).
とりあえずこんな感じ↓

四角形以外のオブジェクトを作りたい場合でも,一旦既存の障害物オブジェクトをコピーします.
そして,四角形の障害物用の図形を選択→「書式」タブ→「図形の編集」→「図形の変更」→変更したい図形を選択します.
すると,「動作」機能の設定を保持したまま,色々な形の図形を作成できます.

このようにして,他の形の図形も配置していきます.

【8-4:各画面の設定(②メイン) アニメーションの設定】
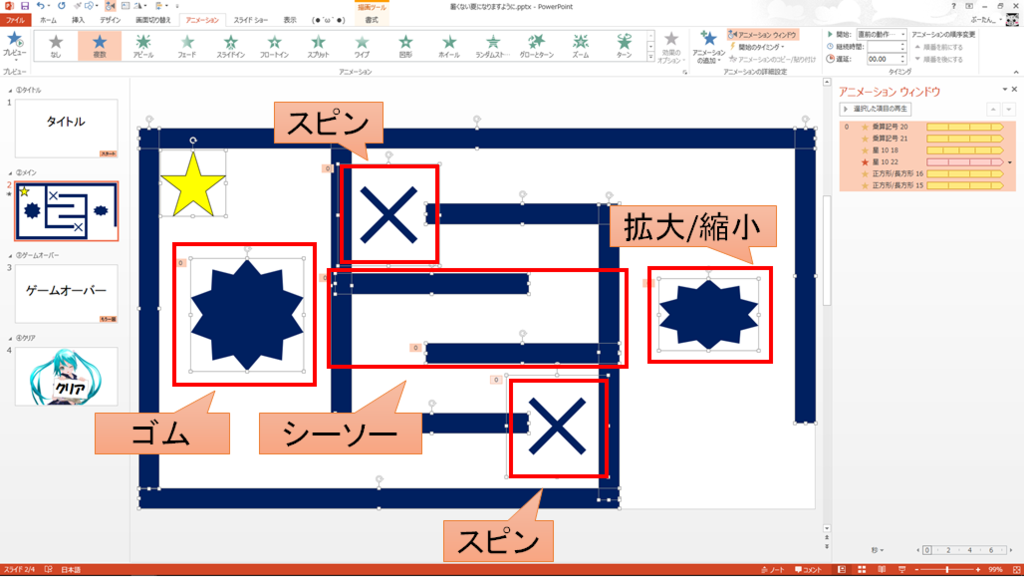
障害物が止まったままだと,味気ないので,一部の障害物オブジェクトに「アニメーション」を設定します.
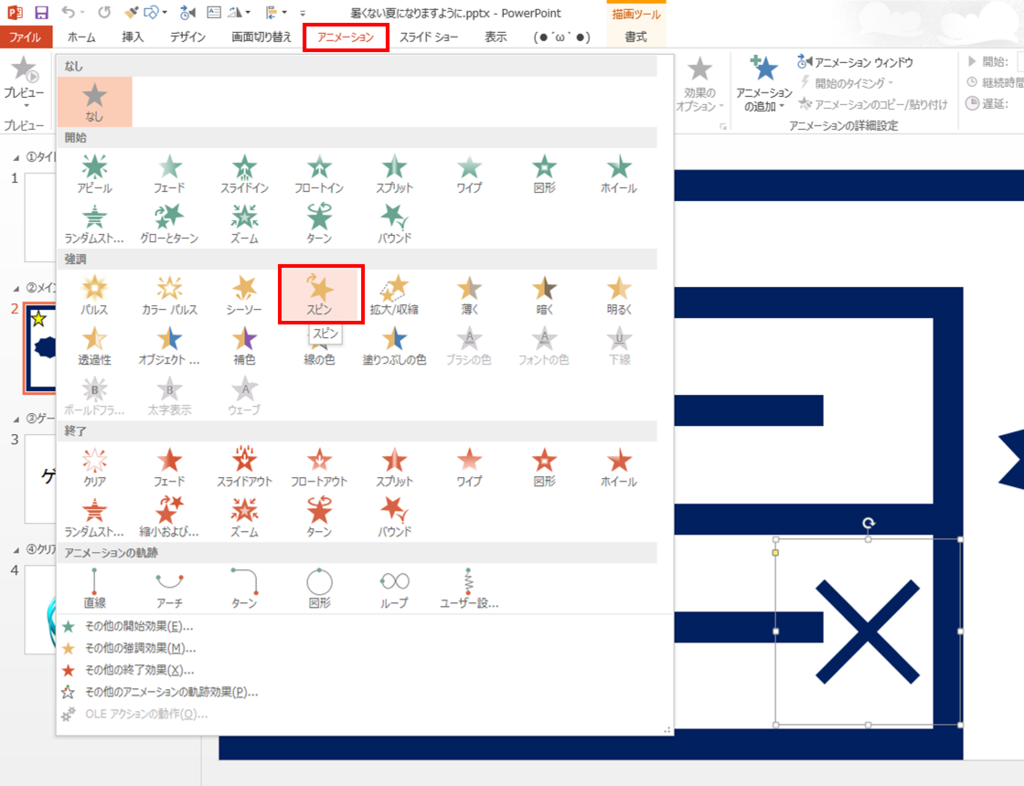
アニメーションを設定したいオブジェクトを選択し→「アニメーション」タブ→好きなアニメーションを選択します.
とりあえず無難な「強調」の「スピン」を設定してみます.

次に,スピンアニメーションの詳細を設定していきます.
「アニメーション」タブの「効果のオプション」の右下くらいにあるボタンを選択します.(下図参照)
選択後,別ウィンドウが開きます.

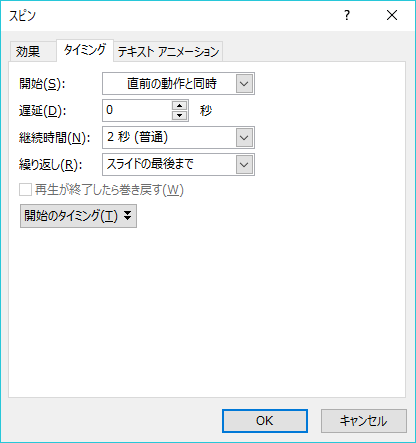
そして,「タイミング」タブを選択し,以下の設定をします.
・開始:「直前の動作と同時」(このスライドに移動したと同時にアニメーションが開始されます)
・遅延:「0秒」(他のアニメーションとタイミングを変えたい場合は設定します)
・継続時間:「2秒」(早くしたい→より小さい秒数.遅くしたい→より大きい秒数を設定します)
・繰り返し:「スライドの最後まで」(これを設定しないと1回動作するだけで終わってしまうので)

他におすすめのアニメーションは以下の通り
・「(強調)拡大/縮小」:オブジェクトを大きく(小さく)する
・「(強調)シーソー」:その場でがたがた動く
・「(終了)ゴム」:オブジェクトを横に引き伸ばす
・「アニメーションの軌跡」:オブジェクトを描いた線のとおり動く
上記のように,オブジェクト自体に動きがあるアニメーションじゃないとあんまり意味ないです.
アニメーションの設定が完了すれば完成です.
【9:動作確認】
早速動作を確認してみましょう.
スライドショー実行(F5キーとか)でゲームスタートです.
僕が作ったのを動かすとこんな感じ↓(クリアできるとは言っていない.)
パワポイライラ棒 #パワポすごい pic.twitter.com/FvtKcfa89J
— ぶーたん.pptx (@bu_u_ta_n) 2017年8月14日
使用したアニメーションはこんな感じ↓

【10.補足説明】
色々追記したいことがあるので,書いていきます.
【10-1:当たり判定について】
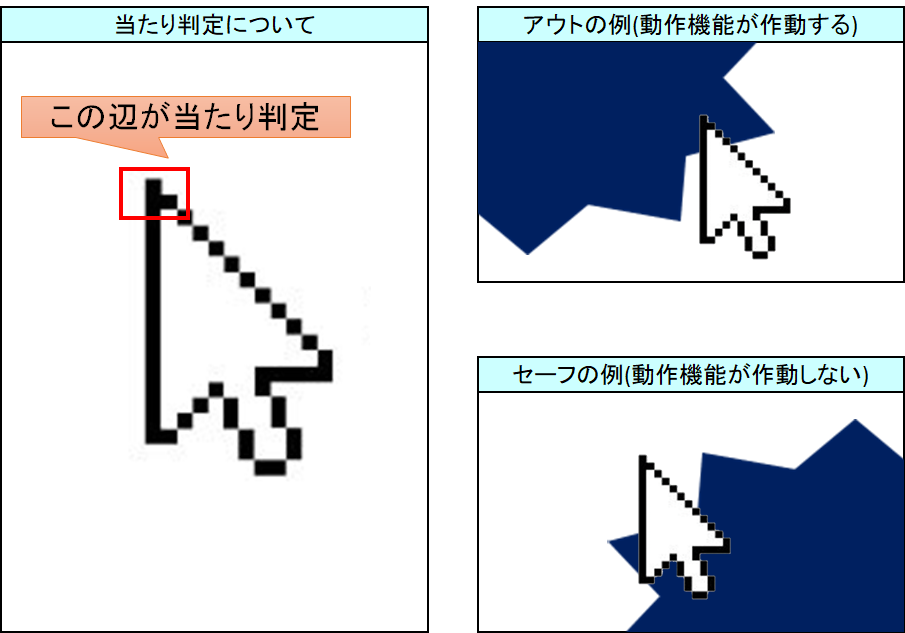
マウスポイントのどこに当たれば「動作」機能が反応するかです.
当たり判定は「マウスポインタ」の先端にあります.

【10-2:デバッグモードについて】
作成したステージの後半部分の動作確認をしたいけど,毎回前半を突破するのが手間,という場合にワープをする方法があります.
それは「右クリックでメニューを表示させること」です.
右クリックメニュー表示中は「動作」機能の判定がなくなるので,好きなところにワープできます.(実際にプレイするときはやらないようにしましょう.)
【10-3:ゲーム開始時の初期設定について】
ゲーム開始直後に以下の設定をする必要があります.(必須ではない)
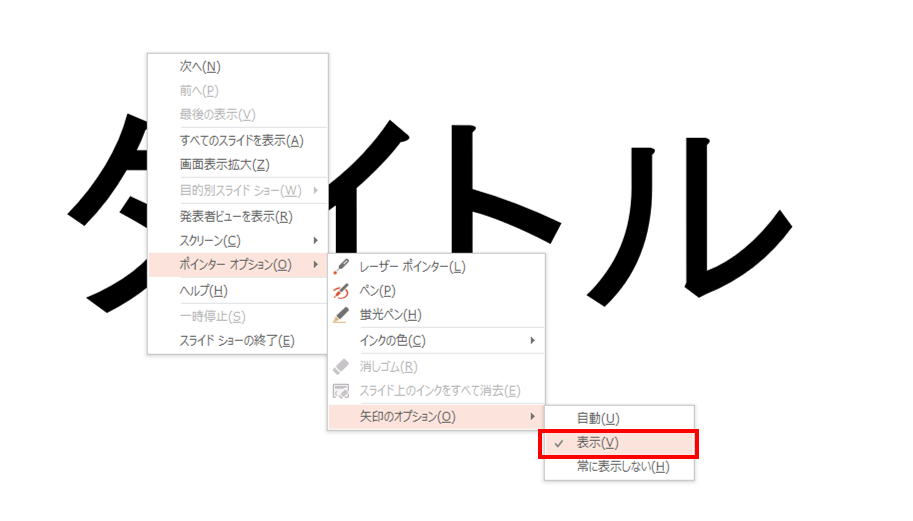
右クリック→「ポインターオプション」→「矢印のオプション」→「表示」を選択.
この設定をしないと(初期設定の「自動」のまま),一定時間マウスポインタを動かさないとマウスポインタが非表示になってしまいます.

以上です.(またなんか思いついたら追記します.)
今回は「PowerPointでゲームを作る方法」を紹介しました.
けっこう簡単に作れるので,みなさんもぜひ作ってみて下さい.
また,この仕組を応用すれば,他のゲームも作れます(間違い探しゲームとか,脳トレゲームとか).
久しぶりにガッツリとマジキチ系パワポブログを書けて楽しかったです.
過去のマジキチ系パワポブログに負けないくらい頑張って書いたので,満足.
ついでに過去記事宣伝.
【PowerPoint】お年玉の袋をPowerPointで作ろうと思ったら公式にあったし,更に改造する - PowerPointとミクと僕
【PowerPoint】パワポでホログラムを作って初音ミクを降臨させてみた - PowerPointとミクと僕
【PowerPoint】クリスマスをパワポで彩る - PowerPointとミクと僕
次回はミクさんのブログについて書きます.
もうすぐ10周年なので,それまでに全力で仕上げます.
ではまた.