【PowerPoint】パワポでトレースする方法【#からかい上手の高木さん】
今期のアニメで「からかい上手の高木さん」というのにハマっています.
で,
高木さんが好きなので,イラストを作ってみました.
もちろんパワポで.

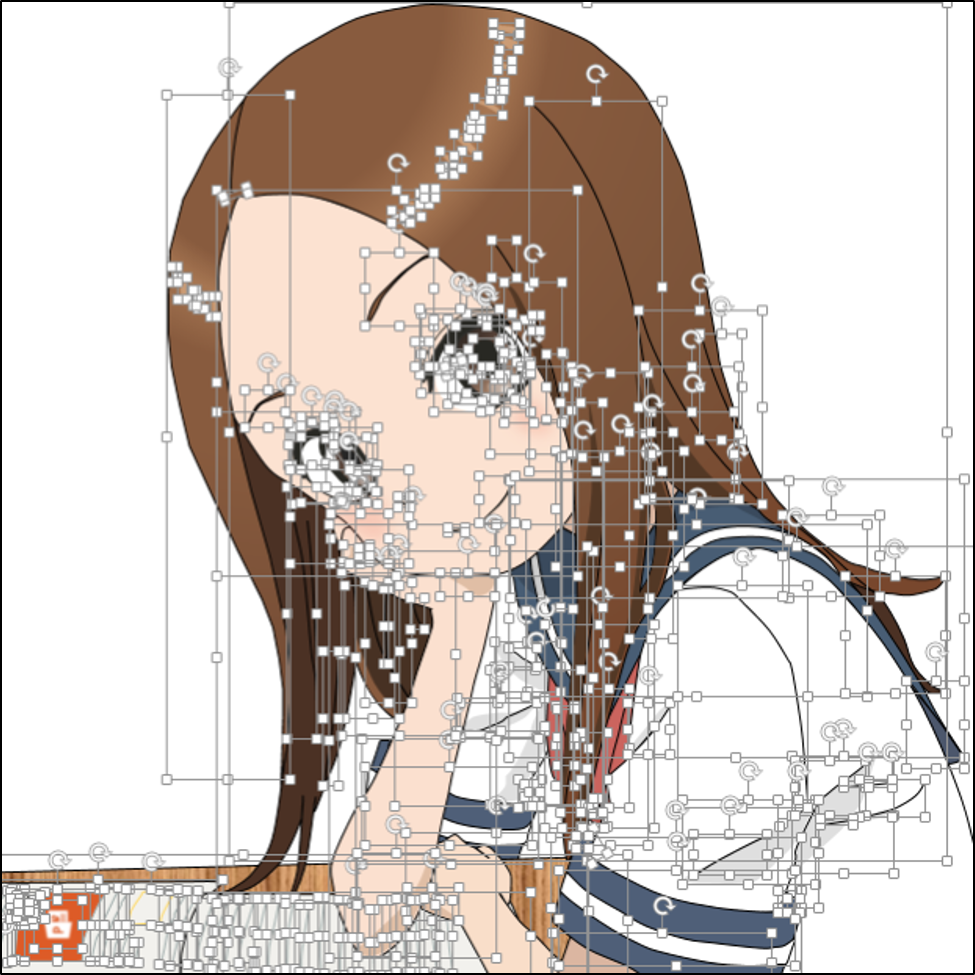
オブジェクト単位で見るとこんな感じ

今日はこの作品を作るときに使ったPowerPointの機能をいくつか紹介しようと思います.
つまり,トレースするための方法を紹介します.
参考程度になれば幸いです.
【トレース元の挿入】
まず,トレース元となる画像を挿入します.
画像データがあれば普通にコピペでスライドに貼り付ければOKです.

【曲線:輪郭の図形作成】
「挿入」タブ→「図形」の「曲線」選択します.

「曲線」はクリック開始から,クリックするごとに曲げることができる曲線が引けます.
また,始点(開始地点)と終点(終了地点)を結ぶと,一つの図形になります.
こんな感じ↓

こういう風に,必要なパーツを一つ一つ作っていきます.(基本はこの作業の繰り返し)
【透明度:図形の半透明化】
この次に,作成した図形の修正方法を紹介しますが,その修正をしやすくする方法です.
修正をしやすくするために,図形の透明度を上げて,元画像が見えるようにします.
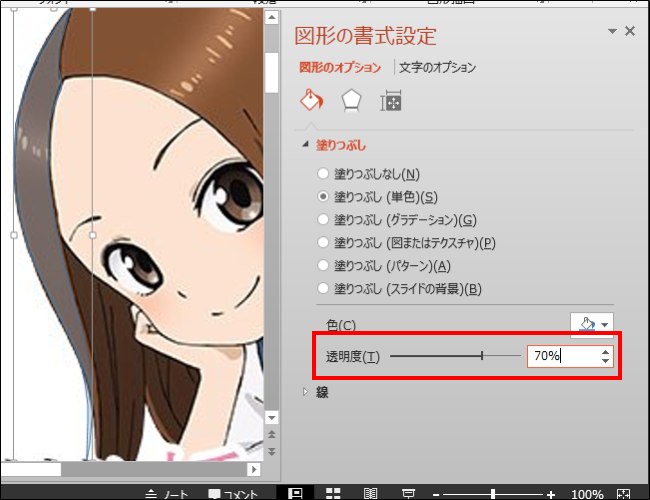
透明度を上げたい図形を右クリックし,「図形の書式設定」を選択します.
デフォルトは以下のように「0%」になっているので,

「70%」くらいにします.↓

輪郭の図形を修正しやすくすることが目的なので,透過度はお好みで調整して下さい.
【頂点の編集:輪郭の図形修正】
【輪郭の図形作成】での「曲線」の図形作成に失敗したり,微調整をしたいときの修正方法です.
修正したい図形を右クリックし,「頂点の編集」を選択します.
(複数図形を選択しているときなどは表示されないので注意)

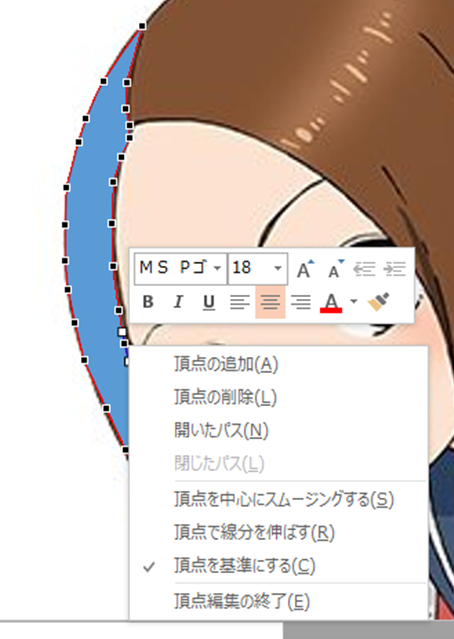
「頂点の編集」をすると,以下のように黒い四角がいくつか出てきます.
この黒い四角が図形の頂点で,ドラッグすることで動かすことができます.
右クリックで,頂点の追加や削除もできます.(他にも色々ありますが,テキストでの説明が難しいので割愛.触ったら何となく分かるはず)
また,黒い四角を選択時に白い四角が2つ出ますが,これらをドラッグすることで隣の頂点への線の角度を調整できたりします.(これも触ったら分かる)

【スポイト:色の設定】
次は色を付けていきます.
色はトレース元の画像から抽出することができる「スポイト」機能を使います.
まず,先程設定した透明度を「0%」に戻します.
次に,図形の位置を少し動かします.(抽出したい色がそのまま見えるように)
そして,「書式」タブの「図形の塗りつぶし」より,「スポイト」を選択し,
(たしかこの機能はPowerPoint2013以降じゃないとなかったはず)

「スポイト」を選択して,次にスライド内で色を抽出したい箇所を選択します.
すると,その色を設定することができます.

小ネタ:スポイトで色を選択するときに,スライド内をクリックし続けてドラッグすることで,ウィンドウ外の色を抽出することもできます.
ここまでできれば,後はこれらの作業の繰り返しで一応できます.
【オブジェクトの選択と表示:図形の管理】
このような方法で作品を作るとなると,非常に多くのオブジェクトがされて管理が大変です.
ここでは図形のレイヤーや名称を管理する方法を紹介します.
「ホーム」タブの「選択」→「オブジェクトの選択と表示」を選択します.

すると以下のように,スライド内のオブジェクトの一覧が表示されます.
図形の名前をここで設定することができ,管理がしやすくなります.
また,この上から前面のオブジェクトとなっているため,どの図形が前面か背面かなどのレイヤー管理もすることができます.

名前付けるのわりとめんどくさいので,必須じゃないです.
【まとめ】
以上で,紹介を終わります.
久しぶりにめっちゃ濃いパワポ作品を作成したと思うので,疲れましたが楽しかったです.
もしこの記事で興味を持っていただいた方がいらっしゃったら,ぜひ作ってみて下さい.
高木さん見てない人はぜひ見ましょう.
他にも「図形のぼかし」や「グループ化」 とか,色んな機能を使いましたが,まぁ基本的な機能なので割愛しました.
あと,このような作品を作りたい人は,この辺の記事も参考になるかも(自分の記事ですが)
【PowerPoint】オブジェクト操作が楽になる技【Shift,Ctrl,Altキーって便利】
【PowerPoint】クイックアクセスツールバー便利【オススメ構成とか】
【PowerPoint】スライド編集中にマウスホイール操作でのスライド間移動を防ぐ方法
【PowerPoint】スライドのズームをスライド中心以外で行う【地味に便利】
【リンク】
本家
TVアニメ『からかい上手の高木さん』公式 (@takagi3_anime) | Twitter
先駆者様(一部ですが)
Powerpointで初音ミク【+α】描いてみた 描いてみた/動画 - ニコニコ動画
サーバル.ppt 編集画面 / 酢酸 さんのイラスト - ニコニコ静画 (イラスト)
Excelで絵を描く「Excelアート」 高クオリティーすぎるアニメのような塗りと線 - ねとらぼ
PowerPointでのイラストの作り方 ―ドローソフトとしてのパワポ - カガク De 暮らす
ではまた.