【初音ミク10周年記念その①】初音ミクとPowerPointで世界を平和にする方法
初音ミク→かわいい(自明)
PowerPoint→初音ミクを更にかわいくできる(過去記事で紹介済み)
かわいい→正義(自明)
たくさんのかわいい→たくさんの正義(上記より算出可能)
たくさんの正義→平和な世界(まぁそんな気がする)
つまり
PowerPointで初音ミクをかわいくできる方法を紹介する
→「 世 界 平 和」
はい.
というわけで,初音ミク10周年おめでとうございます!
記念日ということで大げさなタイトルにしたかっただけです.
要するに「PowerPointで画像(初音ミク)を加工する方法」を色々紹介します.
他の記事はこちら↓
・ミク10周年記念ブログその②→ミク曲を139曲紹介
・ミク10周年記念ブログその③→みんなの10周年作品
下記の過去記事の別verを紹介します.
この記事では,「頬を赤く染める方法」と「目をキラキラさせる」方法を紹介しています.
【0:前書き】
僕はMMDの静画をちょこちょこと投稿しているのですが,
投稿前の画像の編集には必ずPowerPointを使用しています.
そのとき使ってる機能とか技の紹介します.
今回は紹介したいことが多いので,いつも以上にざっくりした説明で,この記事を見るだけでは説明不足なところもあるかもしれませんが,ご了承下さい.
こんな機能あるんだ,調べてみよう,使ってみようって思っていただけたらすごく幸せです.
【1:図の書式設定】
まずは「図の書式設定」について紹介します.
これは簡単に画像の雰囲気を変えることができるのでおすすめです.
貼り付けた図(画像)を右クリックし,「図の書式設定」を選択すると,図の色合いなど,様々な効果を付与することができます.
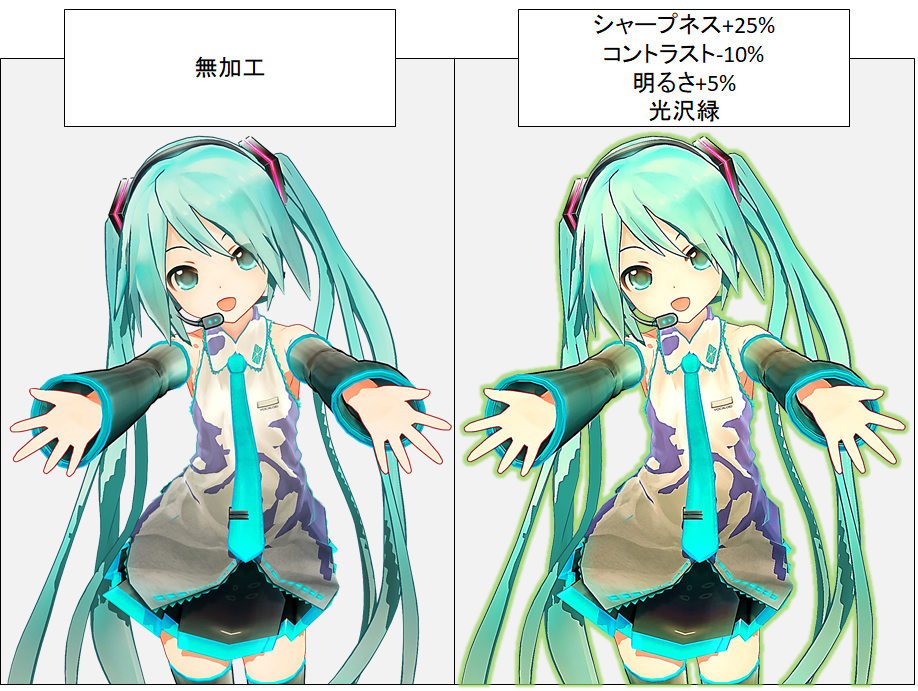
例えば,無加工と加工後を比較するとこんな感じ.

というわけで,「図の書式設定」の機能をいくつか紹介していきます.
【1-1:シャープネス】
「シャープネス」は図の「ハッキリさ」を設定でき,「-100%~+100%」まで設定できます.
値が大きい:線がくっきり 鮮明になります.
値が小さい:ぼやけます.
下図のような感じになります.

キャラクターを目立たせたいときはちょっとシャープネスの値を大きくして,背景の図とかのシャープネスは小さくすると良いと思います.
例えばこんな感じ↓

チョコが大好きな人のケース↓

ちなみにこの作品はニコニコ静画に上げてます(宣伝)
【1-2:コントラスト】
「コントラスト」は図の「鮮やかさ」を設定でき,「-100%~+100%」まで設定できます.
値が大きい:鮮やかになります.(色が濃くなる感じ)
値が小さい:色あせます.(色が抜けていく感じ)
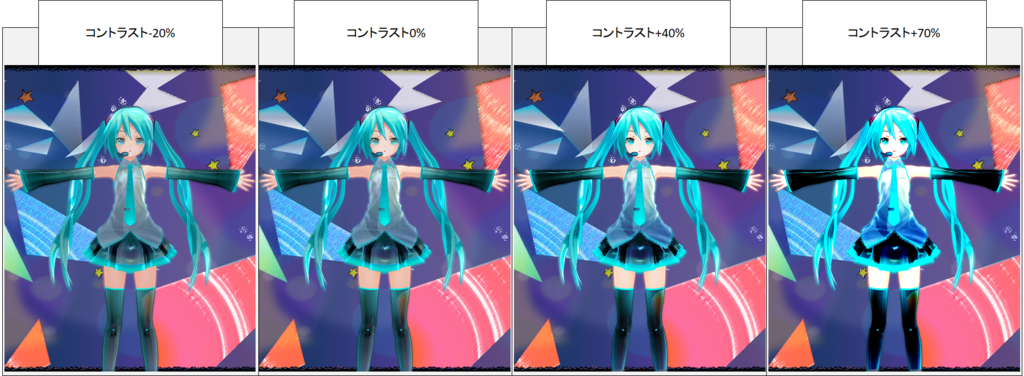
下図のような感じになります.

ちょっと値を大きくすると色がはっきりして綺麗だと思います.
コントラストの値を大きくしすぎると,下図のようにちょっと目が痛い感じになりますので,やり過ぎ注意です.

背景とかに合わせて,いい感じに調整しましょう.
背景が暗い感じだと,値を小さくしても良いかも.
他にも「アート効果」や「明るさ」などなどあります.
ぜひ色々試してみて下さい.
【2:図形によるエフェクトっぽいの】
次はエフェクトっぽいのの作り方を紹介します.
要するにこんなのです.

この画像のミクさん以外全てPowerPointで作っています.
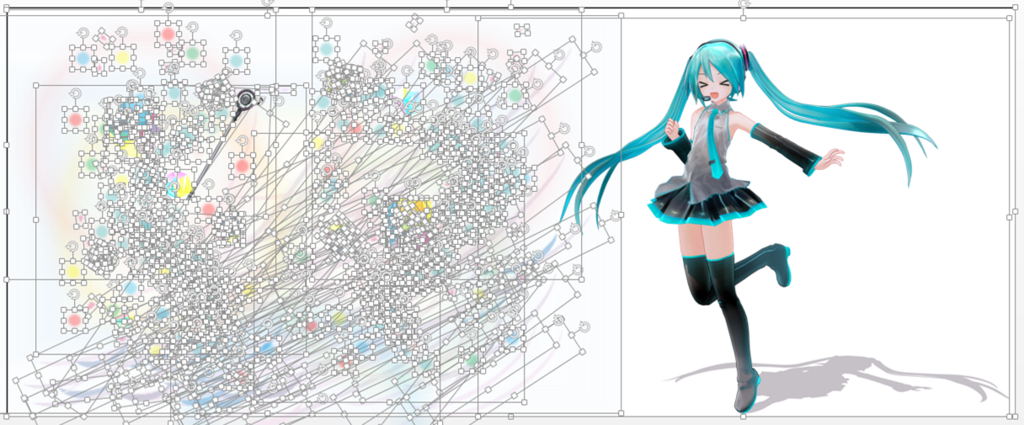
PowerPointで作ったものとミクさんを分けるとこんな感じ

我ながら頭おかしい

この中から幾つかとか,他にも図形でできることとかを,紹介していきます.
【2-1:円/楕円オブジェクト①】
一番基本的なやつを紹介します.
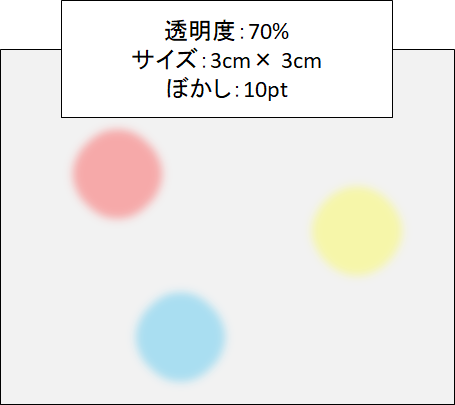
図形の「円/楕円オブジェクト」の「透明度」と「ぼかし」を設定することで,それっぽい図形ができます.

サイズや色,形を変えて,たくさん配置するとキラキラしてとりあえずきれいな感じになります.

【2-2:円/楕円オブジェクト②】
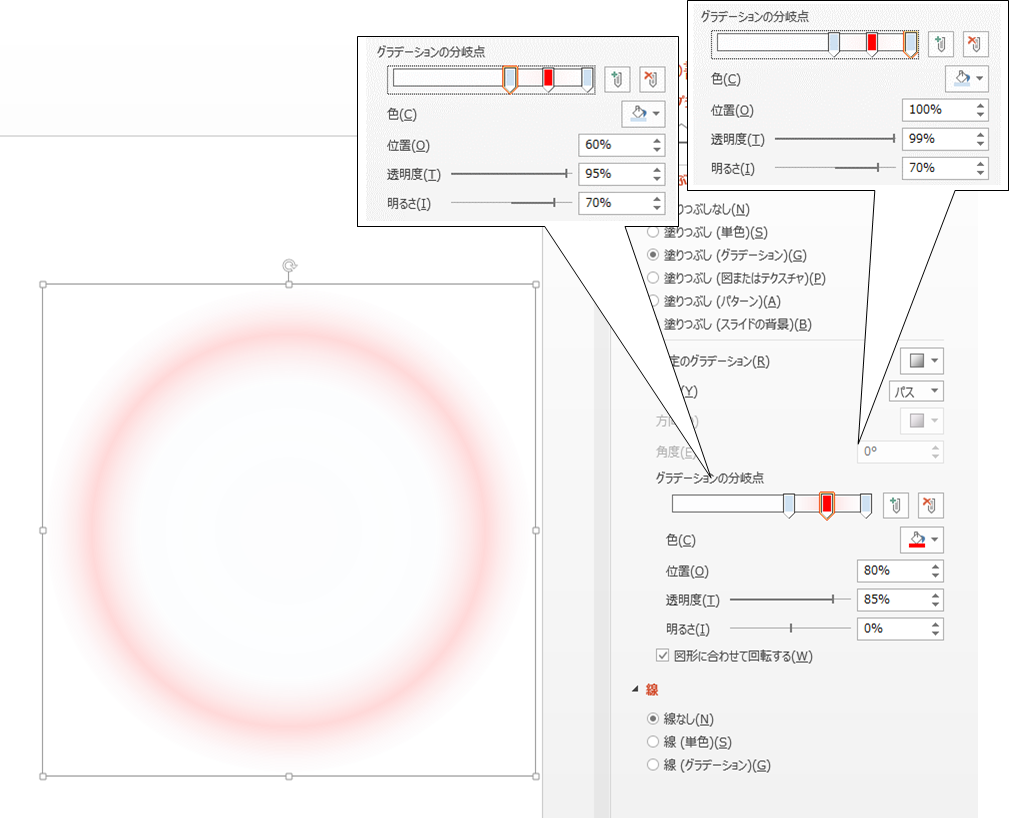
次も「円/楕円オブジェクト」を使用したものの紹介です.
2-1で紹介したもので,配色を工夫します.
色を単色ではなく「グラデーション」にし,円の外側に近い箇所だけ色を濃くすると,下図のようになります.

ちょっと透明度を高くして,さりげなく背景に色を付けたいときとかに使っています.

【2-3:オブジェクトを結合する】
次は色んなオブジェクトを組み合わせる方法を紹介します.
複数の図形を選択したときに使用できる「図形の結合」を駆使することで様々な形のオブジェクトを作ることができます.

この機能はめっちゃ説明がややこしいので,今回は割愛します.(いつかこれをテーマに記事を書くかも)
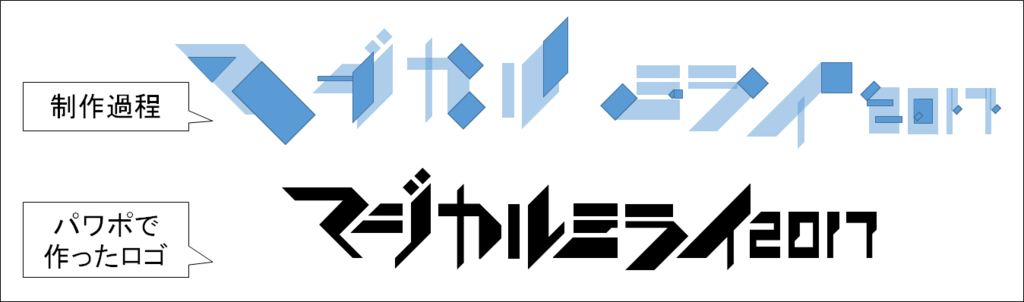
それで,頑張ると下図のようにできます.(参考元→マジカルミライ2017)

コツというよりは,作成時間をかければ良いものができると思います.
どのように図形を組み合わせればうまくいくかなど考える事もあるので,パズルとか得意な人は向いてるかも.
【2-4:フリーフォームでなんでもできる】
図形の「フリーフォーム」オブジェクトを使用すれば,好きな形のオブジェクトを作成することができます.(マウスで描いた形のオブジェクトを作成できます.)

また,作成に失敗した場合や修正したい場合は,オブジェクトを右クリック→「頂点の編集」を選択することで,微調整を行うことができます.
めっちゃ頑張ればこんなのもできます.


【2-5:おまけ】
オブジェクト数が多くなると操作が手間になるので,「グループ化」をするのがおすすめです.
もう配置が決まって,これ以上編集する必要がないという人は「切り取り」→「図として貼り付け」とすると,一つの図となるので,こちらもおすすめです.
また,一度図にすると,再度図形に戻すことはできないので,複数スライドを作成して図にする前後のものをバックアップとして保存しておくと安心です.
【3:図を分けて重なりを変える】
過去記事でも紹介したのですが,もう一回紹介します.
下図のような作品を作る方法です.

一見,特に工夫していない点はないように見えますが,腕のところを少し工夫しています.
ひつじがミクさんの腕の中にいるように見せるためには工夫が必要です.
そもそも,普通に作るとどちらかが前に来てしまうので,下図のようになります.

なので,ひつじがミクさんの腕の中にいるように見せるために
「手前に配置したい部分(腕)だけの図を作成」します.
腕を最前面にし,ひつじ,初音ミクの順に配置すると,下図のようになります.

わかりやすくするとこんな感じです(最背面の初音ミクを暗く,最前面の腕を明るくしています)

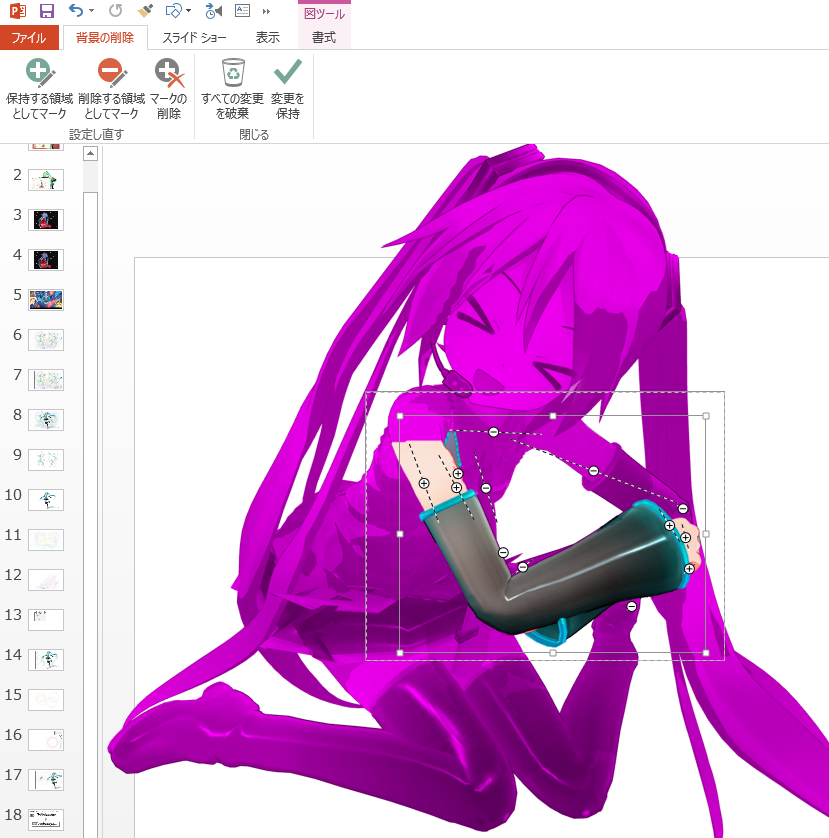
それで,「手前に配置したい部分(腕)だけの図」の作成方法についてです.
部分的な図を作成するためには「背景の削除」機能を使います.
「背景の削除」機能は本来は背景を透明化する機能ですが,どこを削除するか,どこを保持するかを選択することができるので,「腕以外は削除」してあげると腕だけ残ります.
今回のケースだとこんな感じです.

この機能を応用することで,【1:図の書式設定】で紹介したような設定を部分的に適用しているように見せるなど,様々なことができます.
というわけで,今回紹介する機能は以上です.
MMDで初音ミクにポーズ取らせている時間よりも,PowerPointで加工している時間が長いこともあるくらい,PowerPointでは色々なことができます.
みなさんも,ぜひPowerPointを使ってミクさんをかわいくして世界を平和にしましょう.
もしよかったらそっちも見てやって下さい.
ではまた.